Sound Editor
In this tutorial, we cover how to add sound to your web pages. Topics here are:
Introduction
Selection tab
Settings tab
A sound example - "Hot Tip"
Introduction
The Sound Editor does not allow you to create a sound file or edit a sound file. Rather it takes an existing sound file, like a .wav, .mid or .mp3 file that you or someone else has already created and applies it to an associated object or objects.
This may be a sound that occurs as you mouse over or click on an object, or a sound that occurs as an object performs some other behavior, such as a movement.
If you want background music on your page that is not triggered by anything, consider instead using an Embedded Object, or the Page Editor > Music tab.
Using sound is a two step process:
- Define a sound and attach that sound to one or more objects
- Invoke that sound when the object(s) perform some behavior
To open the Sound Editor, click the Loudspeaker button on the Tools toolbar (left).
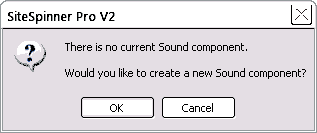
If you have no object selected when you do this, and there is no sound component already defined in your project, SiteSpinner Pro will display a message like this:





If you have an object selected when you do this, and that object currently has no sound assigned, SiteSpinner Pro will display a message like this:
.
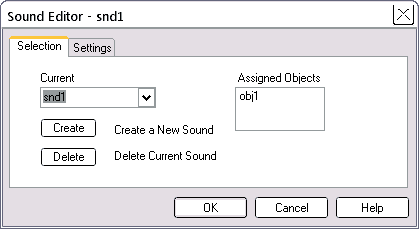
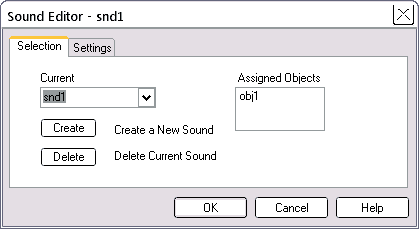
In either case, click OK or Yes to continue to set up a sound. Typically you will get a display like the one below. If you don't get that, click the "Selection" tab on the Sound Editor.
Selection tab


Current: The drop-down list box contains all the sounds defined in your project. To edit another sound, make a selection from the list box. To change the name of the sound, overtype the name in the edit box. We changed "snd1" to "pop", because that is the sound we will use. This step is optional -- it just helps to find your sound component again.
Create: Creates a new sound. To associate the sound to an object, select the object, then use the Object Editor > Components tab.
Delete: Deletes an existing sound. This action will remove the assignment that any objects might have had with the sound.
Assigned Objects: This is a read-only list that shows all the objects in your project that use this sound. To add or remove objects from this list, first select the object, then use the Object Editor > Components tab to either select or deselect the sound. To assign or unassign the sound to an object, select the object, then use the Object Editor > Components tab.
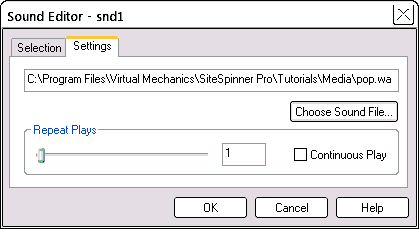
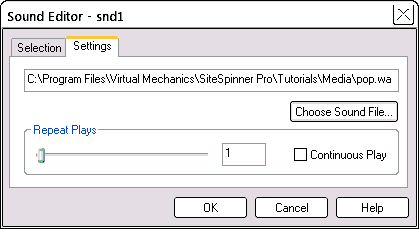
Settings tab

Select the sound file by clicking the Choose Sound File... button and navigating to the sound file you want to use. Typically for short sounds, this might be a .wav file. Other files might be .mid or .mp3, usually for music.
Use the Repeat slider to select the number of times the sound is to repeat when activated. Use the Continuous Play checkbox to play the sound continuously. The sound will continue for only as long as the object with the sound assigned is triggered.
To make a sound, an object needs both a behavior and a sound assigned.
A sound example - "Hot Tip"
Suppose you want a hot tip that pops up and makes a sound whenever you mouse over a Hot Tip box as in this working example:
Some tip text that lives inside the balloon.
The object to be moused over, here another text box, this time with a border.
A predefined image file for the empty balloon
Step 1: Make the visible objects
The three objects are shown above. Place the text on top of the balloon image and make a permanent group of the balloon and text.
The Hot Tip box is another text box with a 2 pixel red border and centered text.
Some tip text that lives inside the balloon.
Step 2: Attach a sound object to the target
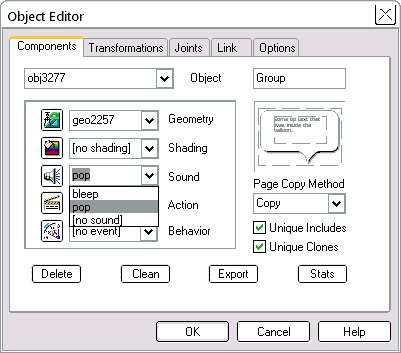
Attach a sound object to the target object (here the Balloon Group). We already have a sound object, "pop", made as described above. Using the Object Editor, attach the "pop" sound to the balloon group like this:
- Open the Object Editor > Components tab
- Open the drop-down list box Sound
- Select the sound you want
If you don't already have that sound defined, select the balloon group, then click the Sound button to define and attach a new sound to the object.
Step 3: Attach a behavior to the Hot Tip box
Select the balloon, and open the Behavior Editor. Create a new behavior for the balloon. The behavior we want is simple -- we want to make the balloon visible when triggered and invisible when reset. Also, we want a sound when the balloon is triggered.
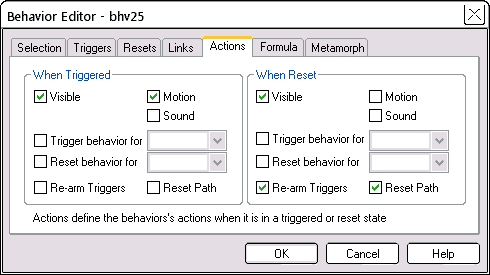
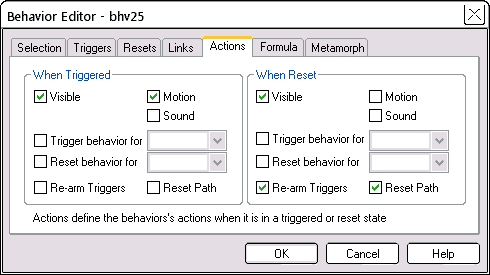
We can do all this from the Actions tab of the Behavior Editor:

In checking the Sound box, you are saying, "use whatever sound is assigned to the object" -- you can always find what the sound is by using the Object Editor, or the Sound Editor > Selection tab > Assigned Objects. You could just as easily make a sound when the balloon disappears (as real balloons do!) by checking the Sound box on the reset side.
Step 4: Attach a behavior to the Hot Tip box
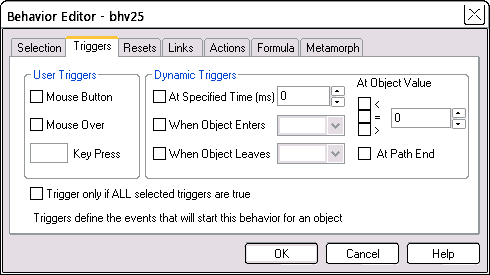
Select the Hot Tip box, (the one with the red border) and open the Behavior Editor. Create a new behavior for the Hot Tip box. The behavior we want is simple -- we want to trigger then reset the Hot Tip Box, both controlled by the mouse action. Three tabs of the Behavior Editor are involved. First, use the Triggers tab to trigger the behavior when the mouse is over the Hot Tip box:
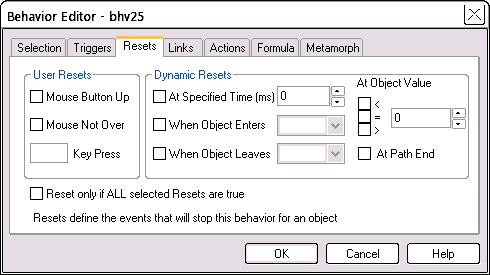
Select a reset event
Open the Resets tab and check the Mouse Not Over checkbox as shown below. This means the Hot Tip will be reset when the mouse leaves the "Hot Tip" box.
Set the trigger and reset behaviors. In the Actions tab, check the Trigger and Reset behavior boxes. In the two associated drop-down boxes, select the object that is the balloon. In the image below, it is showing as obj4575. So when the mouse enters the Hot Tip box (the trigger), it will trigger the balloon. Similarly, when the mouse leaves the Hot Tip box, it will reset the balloon back to its invisible state.
Different objects can share the same behavior, but can make different sounds when they do their thing.
Reuse existing behaviors and sounds by attaching them to an object with the Object Editor.
One behavior with sound can have multiple triggers.
Finally, the end
Click OK in the Behavior Editor, then preview using your normal browser. Because the built-in Opera does not support plugins, do not expect to hear sound if you preview using the Preview tab.