







|
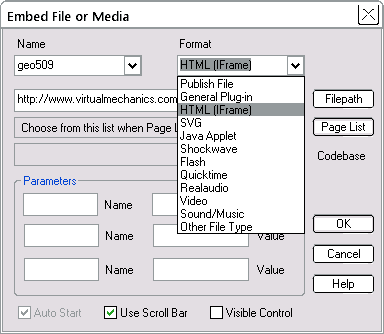
Embedded Object
|
Sub Folder
|
|
Publish File
|
External Files
|
|
General Plug-in
|
Plugins, Java Files
|
|
HTML (IFrame)
|
Embedded HTML Files
|
|
SVG
|
Embedded SVG
|
|
Java Applet
|
Plugins, Java Files
|
|
Shockwave
|
Embedded Flash Files
|
|
Flash
|
Embedded Flash Files
|
|
Quicktime
|
Video Files
|
|
Realaudio
|
Sound Files
|
|
Video
|
Video Files
|
|
Sound/Music
|
Sound Files
|
|
Other File Type
|
Other Foreign Objects
|
