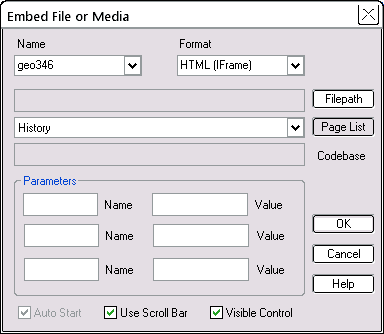
Below is another i-frame, but this time there are four links underneath, each on a text object, to change the page in the i-frame. Then the same four links are repeated from inside a text object.
Preview to see how it works.
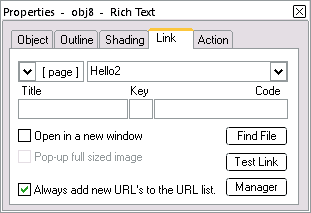
Remember to use your browser Back button to come back here. Then still inside the i-frame, click the red box. The main page will change.
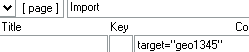
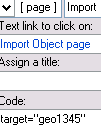
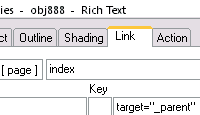
Below is the Quick Editor view of that _parent link on the red box: