Title
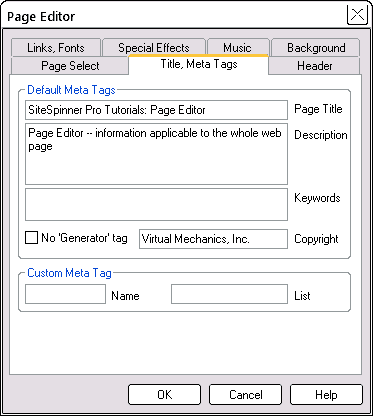
By far the most important field is the Title - this is what the search engines will index first. It appears on browser address bars, and in people's favorites lists -- we hope! Your title should be clear, descriptive and short. For example, if you are selling organic tea, be sure that "organic" and "tea" are part of your title. For example: Jon and Joanne's Organic Tea.
This text will be entered as the <title> element of the published HTML page. If you don't enter a Title, SiteSpinner will substitute the page name. Always enter a title. Do not confuse titles with page names -- they are quite separate things -- unless of course, you forget to add the title!