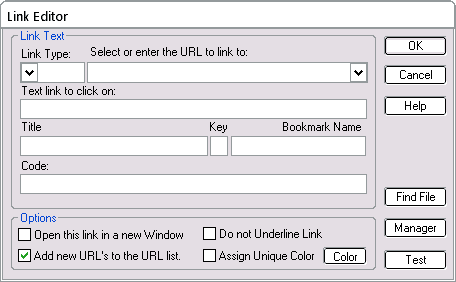
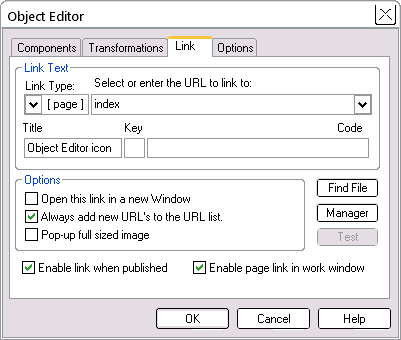
Above are two links each going to the index page of this project. The top one is a link applied to a text object, while the bottom one is a link applied to an image. We made this image with SiteSpinner, but you could use the same kind of link on any image. The image on the right shows the Quick Editor > Link tab for the image. Notice how this link has a title. In preview, hover your mouse over the image, and you should see the little popup tooltip.
It is recommended practice to include a short title with links on images -- this gives your visitor some idea of what the image is about, even if it does not show in their browser. Should the image be missing, it will also show in place of the image -- the title will appear in the HTML code as an "alt tag" (alternate text).
The Tutorials Home link links to the index page of these tutorials and has an "I" access key like the one shown. If your browser is set up to handle it, using the "I" access key in preview or in the on-line version of these tutorials should take you to the index page.
In Internet Explorer, down the Alt key while you press I, then press Enter. Don't forget the Enter part.