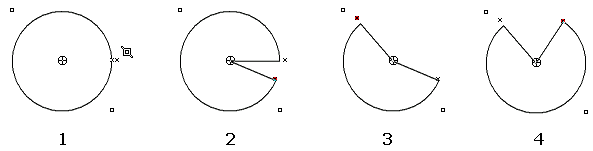
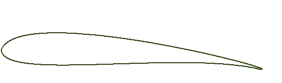
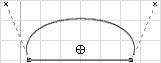
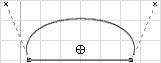
Image 1 shows the ellipse, the Vertex Editor selected, and the mouse cursor approaching the right-hand side.
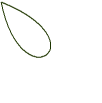
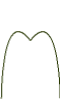
Image 2 shows dragging the inside little "x" with the mouse downwards, clockwise. Notice how the last selected point shows as a little red square.
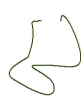
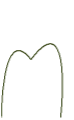
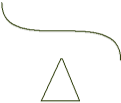
Image 3 shows the same treatment for the outside little "x" of the pair the top left corner. This time we are dragging the x upwards and around, anti-clockwise.
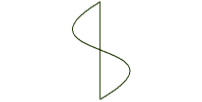
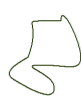
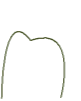
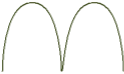
Image 4 shows the result of dragging the bottom little x anti-clockwise too.
It's easier to do than read about, so do it!
Don't forget to deselect the Vertex Editor when you are done. Use one of the arrow buttons at the top left. If you forget, and you will, seeing the little elves on the left will remind you!