Editing and Formatting Text
Use the Text Editor to create formatted text, rendered titles, or to add code for HTML and scripts. This text is a text object. It uses a word processor, the Text Editor, to create the text to be formatted on your HTML page. In this tutorial, we cover the following topics:
Introduction
Word processor operations
Foreground color
Background color
Toggle editor background color
The hyperlink editor (or link editor)
Expanded hyperlink view
Options and filters
Spell checker
Importing text
Adjusting the bounding box
Auto scroll text box
Web-safe fonts
You can use any font for titles
Font settings in the Text Editor
New text object shortcut
Introduction
Create a new text object by selecting the green "Text" button on the Tools toolbar to the left. Edit an existing text object by double-clicking the object.
In workpage view, double-click this text object.
If you were in your workpage before, you should now be in the Text Editor. The editor provides many of the formatting features you will find in most word processors.
You can select any part of this text and change it. Try selecting the red text above to change its color, style, size or any other attribute. The operations and dialogs to do this are located on the menu and toolbars above (in the Text Editor).
When done, select the Save and Close button at the bottom of the editor to save your changes and return to the workpage. Then preview to see the modified text as it will appear in your browser.
When you are finished previewing, close the browser to return to the workpage then double-click this text object again to return to this editor.
Try playing with the various operations -- if you need help, select the Help menu at the top or question mark that appears in some dialog boxes. (Pressing F1 should do it too.)




Word processor operations
The Text Editor has these standard operations which need little further explanation:
- Set font
- Set font size in points
- Bold
- Underline
- Italic
- Strikeout (line through the middle of the text)
- Left justify text
- Center justify text
- Right justify text
- Fully justify text (left and right) Justification does not show until you preview and even then not in all browsers
- Bulleted text lists
- Numbered text lists
The Text Editor is not meant to be a standard word processor -- its primary purpose is to create formatted text for export to HTML. Consequently, the editor may not include some typical word processing operations that are difficult or impossible to export to HTML. On the other hand, it does include several features that need a little explanation:
Setting colors
Foreground color
There are two ways to set the color of text from within the Text Editor:
- Use the eyedropper button. Drag the button to the place on screen that has the exact color you want, and drop it. To change the color of some existing text in the Text Editor, block the text by dragging with your mouse, then click on the eyedropper. As you drag the eyedropper, the color of the text block will change to the color of the eyedropper background.
- Use the color selector button. See also multiple custom colors.

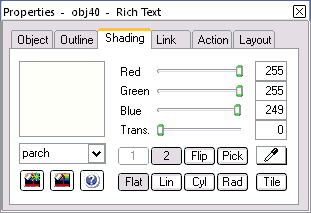
Background color
The normal background color of a text object is clear [no shading] -- this will let the color of anything behind the text show through. To change the text background to a solid color, do this:
- Close the Text Editor
- Select the text object
- Open the Quick Editor > Shading tab
- Set the color
The image shows the color sliders set to a very light yellow shade for this text object.
Toggle editor background color
Light colored text can be hard to read against the normal white background of the Text Editor. To fix this, there is a toggle (on/off) button on the top toolbar of the editor to change the background color in the Text Editor to some darker color. Choose this color from the top menu Options > Editor Toggle Color ...
Outside the Text Editor, this toggle has no effect -- and certainly not on your published page.

The hyperlink editor (or link editor)
The Text Editor supports hyperlink operations. The following underlined text is an active link to the www.VirtualMechanics.com web site. If you are connected to the Internet, exit the Text Editor, preview this page and left click the link to connect to our home page. Try it now.
Close the browser then double click this text object to re-enter the Text Editor.
The editor automatically creates a link if you type a recognizable URL. In the Text Editor, select a space in this text and then enter the URL for your favorite web site. After you enter a trailing blank, the editor will automatically create the link. Try it now. Preview again to confirm that the link is now in the web page.
A lot more on links in the Links tutorial.
Expanded hyperlink view
The Text Editor can expand all hyperlinks to their HTML format. To do this, select the "Make HTML links Visible" on the top toolbar to the right or from the Options menu. All links within this text object will be displayed as full HTML anchors. Try it now. This link should now be displayed in its expanded format.
You can modify the elements of the link directly within the editor. This is convenient if you wish to make more than one change or if you wish to examine the links without having to continually enter the link editor. It is also useful in copying and pasting text that includes links -- it avoids copying or pasting only partial links. Be careful not to invalidate the links by changing the HTML tags -- the editor expects to find the links as you see them in the expanded format.





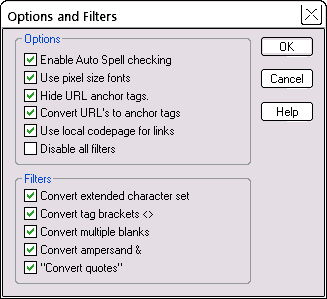
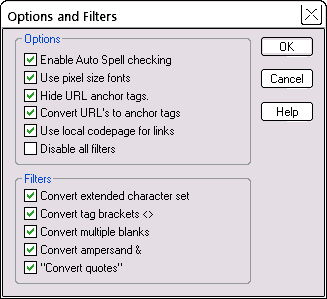
Options and filters
One of the issues with displaying text in HTML, is that certain characters in HTML have special meaning. These are:
- Angle brackets < >
- Double Quotes "
- Ampersand &
If you place text on an HTML page with these characters, they can cause mayhem on your HTML page -- being incorrectly interpreted as special HTML commands.
Therefore the normal operation of the Text Editor is to filter these characters -- i.e. turn them into a harmless form that will display correctly in HTML and at the same time won't upset the HTML.
Occasionally you may want to include actual HTML in your text, then you have the option to selectively turn these filters off, and let the raw special characters through.
But for the most part, leave these settings as shown in the image above.
As an example, let's look at quotes in particular. The same logic applies to angle brackets <>, and the ampersand &. Normally SiteSpinner converts any double quote marks you enter in the Text Editor to ".
Double quotes get an extensive workout in the published HTML code, where they have special meanings to browsers. If you could enter the same kind of quotes directly in your text, browsers would misinterpret them as HTML commands and cause havoc on your page. When SiteSpinner converts quotes to ", it avoids this problem -- that's the normal default operation. Whenever a browser meets a " in HTML, it automatically displays it as the quote mark ".
Occasionally, you want to type a real HTML command into your page (perhaps to display an inline image). In this case, you would disable the "Convert tag brackets" filter, because then you really do want the <> brackets to be interpreted as HTML.
You don't need to worry about those filters unless you want the text you are importing to be interpreted as HTML. For normal use, turning them off would be a Bad Thing -- some of your text might be interpreted as HTML and give strange results when you publish.
Spell checker
The Text Editor includes the Wintertree Spell checker. Try setting the spell checker to automatically highlight mispeld words. (Options > Check Auto Spell Checking, or Options and Filters). The misspelt word above should be highlighted in red. Right click on it to select the correct spelling. Check all words in the editor by selecting the Tools menu > Spelling Checker command. The Options menu includes a Spell Preference dialog and a Dictionary so that you can customize your spelling preferences.
Importing text
The Text Editor formats text using the Rich Text Format (.rtf) standard -- supported by the majority of word processors. You can transfer formatted text from most word processors using Copy and Paste:
- Select the text to be transferred from the word processor
- Use Copy (Ctrl+C) in the word processor to copy the selection
- Choose the location in the Text Editor to paste into
- Paste in the selected text with (Ctrl+V)
- In difficult cases, paste without formatting (Ctrl+Shift+V -- Paste Plain Text)
You can also import text from a .rtf file:
- In the word processor, select Save As, Select the Rich Text (.rtf) file type and save.
- In the Text Editor, use the File > Open File command and select the Rich Text file you have saved.
Rich Text includes some formatting that is not supported by the Text Editor or by HTML. These include embedded pictures, columns and more. The Text Editor will try to ignore these unsupported formats.
Adjusting the bounding box
In the Text Editor, the width of the text object is displayed on the ruler at the top of the editor. Use the slider to change the width of the text object within the editor. When you exit the Text Editor, SiteSpinner will create a bounding box on your workpage big enough accommodate the full text.
Like any other object, position a text object within your workpage using your mouse. Unlike titles, text objects cannot be rotated or scaled. If you adjust the size of the bounding box however, the text will wrap to fit the new width.
Exit the editor by selecting the Cancel button below and then use your mouse to move a text object and change the size of the bounding box. Preview to see your changes.



Auto scroll text box
You can place any text in an auto-scroll text box. On the top toolbar in the Text Editor is a button showing a mini-scroll box. Just click the button. It is a toggle -- click it again to turn auto-scroll off. When you preview the text, if it is too big for the bounding box you have set, your browser will show a text box with a vertical scroll bar. This text is repeated on the right, but in an auto-scroll box.
Auto scroll text box
You can place any text in an auto-scroll text box. On the top toolbar in the Text Editor is a button showing a mini-scroll box. Just click the button. It is a toggle -- click it again to turn auto-scroll off. When you preview the text, if it is too big for the bounding box you have set, your browser will show a text box with a vertical scroll bar. This text is repeated on the right, but in an auto-scroll box.

Web-safe fonts
When displaying text, browsers generally rely on the fonts already installed on a computer and use those. If you specify a font on your page that your visitor does not have, their computer will substitute the "nearest equivalent". Sometimes that equivalent is not very near. It may be a different size and have a different line spacing. As a result, the page which may look beautiful on your computer may look nothing like that to your visitor.
It makes sense to use a font that is likely to be installed on most computers. These fonts are much less likely to suffer from unwise substitutions. Hence the name "web-safe" fonts.
Below are some fonts which are generally regarded as web-safe. Stick to these for text and you won't go far wrong.
The following fonts are commonly available on Windows, Apple and Unix systems. They are among the safest to use:
Arial
Times New Roman
Courier New
The following fonts are commonly available on Windows and Apple systems. Only about half of Unix systems have them -- so they are a little less safe overall. But because of the low percentage of Unix based browsers out there, they are still very web-safe:
Arial Black
Verdana (we use it here)
Comic Sans MS
Impact
Trebuchet MS
Georgia
You can use any font for titles
Because titles are published as image files, you can use whatever font you like for them - web safety is not an issue for text converted into images.


Font settings in the Text Editor
If you have a favorite font, size and color, that you commonly use throughout your pages, the Text Editor main menu has these options:
- Format > Save Current Font Settings
- Format > Reload Current Font Settings
Once you have saved your font, you can restore it quickly.
New text object shortcut
While in the Text Editor, you can quickly start a new text object with:
- Ctrl+S to save the current text
- Ctrl+N to start a new text object
Hold the Ctrl key down then press S and N in quick succession
There is also a "New Text Object" button in the top left of the tool bar
See also:
Working with Text FAQ