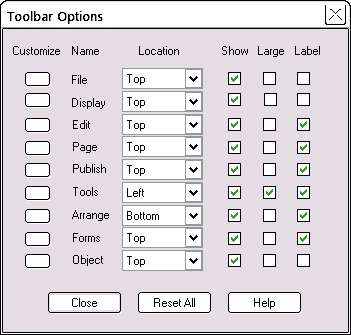
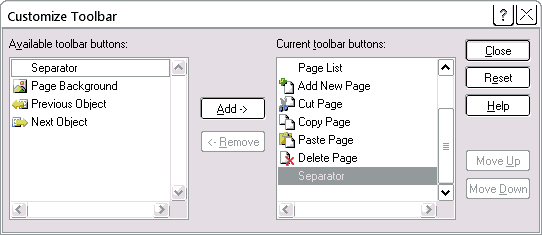
In the left panel is a list of the buttons available that you are not currently using. On the right a list that you are using. Use the Add -> and <-Remove buttons to change buttons from one list to the other.
Use the Reset button to restore any toolbar you have "lost".
Use the Move Up and Move Down buttons to control the order in which each button appears in the toolbar
As you make each change, you will see the actual toolbar change, if visible.