





One-button page centering (almost)
To center a page, open the Page Editor > Special Effects tab and check the Center Page Horizontally box. To center all your pages, click the All Pages button. Then preview and change the size of your browser window to see how the page always stays in the center.
For this to be most effective, center your objects on your workpage. If your design width is, say, 800 pixels, keep your workpage symmetrical about the 400 pixel axis. And of course, don't put anything outside the 800 pixel boundaries.
Dynamic page sizing
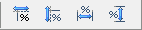
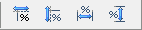
Dynamic sizing creates pages that expand or shrink to fit the browser window. SiteSpinner gives you the ability to position and scale objects to achieve that end. It is all done from the Relative Sizing and Positioning buttons on the bottom tool-bar.
Relative positioning
What is the meaning of relative positioning -- relative to what?
You have a design width for your pages, typically 800 pixels. "Relative" is relative to that width. If you have an object on your workpage starting at say 80 pixels from the left, it starts at 10% of the way across the page. (80 pixels/800 gives 1/10 or 10%.)
The idea of relative horizontal positioning is that the object always starts
at 10% of the page width, regardless of the browser size.
This is assuming the objects are relative to the left hand edge. You can also set object positions relative to the right hand edge. Control whether the alignment is left, right or center with the Arrange toolbar.




Relative sizing
In much the same way as for relative positioning, you can express the width of an object in terms of the page design width. An object may take half your design width. With relative horizontal sizing on, the object, when published, will take up half the width of the browser window, whatever that happens to be.
Vertical positioning and sizing
You can also position and size items vertically, relative to the design height of the page, say 600 pixels. There aren't many practical uses for this, but it's there if you need it!
Suggestions for dynamic sizing
Because objects are free to move around the page or change their size, they can collide with objects that are not free to move -- then you can have a big mess. Here are a few tips:
- Let all objects in an area move or resize
- Leave a larger than usual gap between text objects. This leaves extra space for text objects to expand vertically
- Use text objects that are as long as you can
- Avoid putting objects where text can run into them. It's better to put supporting images to the side, even if they become disassociated from the text. Better that than running into the text!
- For objects that must maintain their relative positions to each other, put them in a permanent group
- If you apply dynamic sizing to included objects, it affects all pages with those includes. If you don't want this, change the includes into clones or copies
- To get a feel for how it works on your own pages, try it with just one or two objects first
Use one or the other on a page -- not both
Dynamic sizing tends to get confused (and confusing!) if you also have horizontal page centering on.
Suppose your design width is 800 pixels. You position an object at 10% of the width with relative horizontal positioning -- this places it at 80 pixels.
In preview, you expand the screen to 1024 wide. The object places at 10% of the new width or 102 pixels.
But if you have also centered the page -- this shifts the 800 wide page 112 pixels to the right in order to center it in the 1024 screen. But you have also said via relative positioning you want the object at 102 pixels -- this would place it outside the new left-hand margin.
This is confusing enough for humans, let alone the poor computers!
If you use dynamic sizing, keep horizontal page centering off. Similarly, if you use horizontal page centering, don't use dynamic sizing at the same time.
Recommendation: dynamic vs horizontal page centering
In making a dynamically sized page in the same style as the other tutorial pages, we had to make serious compromises in the vertical spacing between objects. And it shows!
For the most part, you can ignore dynamic sizing. It has its place for certain sorts of pages. We used it for a purpose in the Import Object tutorial -- Basic i-frame example -- to display the VM home page full width.
However, for most purposes, horizontal page centering is very effective and much easier to do -- that should be your first choice.