
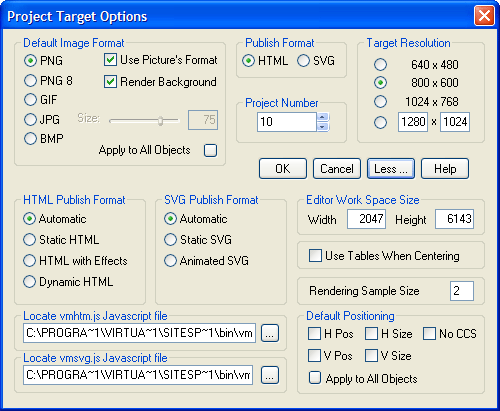
Set miscellaneous project options using the Project Target Options dialog box.
The advanced options on the Project Target Options dialog box, made available by clicking the More button, are recommended for use only by advanced SiteSpinner™ users.

Lock down various default format settings using the Project Target Options dialog box.
To open the Project Target Options dialog box, select Options>Project Options from the Work Window menu bar.
The Project Target Options dialog box includes the following controls and fields:
| Control/Field | Description |
| Default Image Format | Choose a format in which to re-render imported image files and to render line drawings (rectangles, ellipses, etc.) upon publishing your project. Click to select a radio button corresponding to the desired image format. Choose from PNG, PNG 8, GIF, JPG, or BMP. For more information, see Rendering and Re-Rendering. |
| User Picture’s Format | Recommended. Click to checkmark to re-render imported image files and to render line drawings (rectangle, ellipse, etc.) |
| Render Background | Click to checkmark to render the backgrounds of re-rendered objects along with the objects themselves. This will generate a bitmap that includes the object’s geometry and anything that is behind it. For more information, see Render Background. |
| Size | Available only with JPG image format. Click to drag the slider control to the right to reduce compression and increase image quality and file size or to the left to increase compression and reduce image quality and file size. The default setting is 75. |
| Apply to All Objects | Click to checkmark to apply to all rendered objects in the project any changes you are making to the default image format. For example, if you created a geometry or imported any images on any of your pages, all published geometry and images will use the new format. |
| Publish Format | Click the radio button corresponding to the type of file format you want for your published project. Choose either HTML or SVG. For more information, see Publish Formats. |
| Project Number | Optional. If for some reason you do not want to accept the default project number (recommended), select a new project number from the drop-down menu, or enter a number in the box. For more information, see Project Numbers. |
| Target Resolution | Click a radio button corresponding to your desired target resolution for your published project. Choose 640 x 480, 800 x 600 (default), 1024 x 768, or a custom resolution. For more information, see Target Resolution Guide Border. |
| More…/Less… | Click to toggle on or off the display of the advanced user options in the Project Target Options dialog box. |
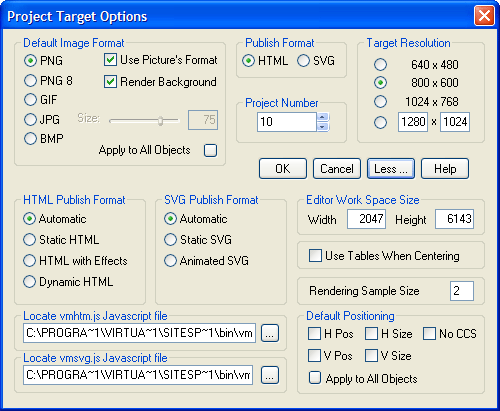
| The advanced options on the Project Target Options dialog box, made available by clicking the More button, are recommended for use only by advanced SiteSpinner™ users. Below are descriptions of these options. | |
| HTML Publish Format | Select if you want to force SiteSpinner™ to generate HTML code. Use “Automatic” unless you have a specific reason not to. |
| SVG Publish Format | Select if you want to force SiteSpinner™ to generate SVG code. Use “Automatic” unless you have a specific reason not to. |
| Editor Work Space Size | Optional. Enter values (in pixels) in the Width and Height boxes to set the amount of space available in the Work Window. Use these fields to set the amount of space available to you to edit in the Work Window. Or, accept the default settings of 2047 Width and 6143 Height (recommended). |
| Use Tables When Centering | Not recommended. Used when the “Center Page” option is selected in the Page Editor. (For more information, see Page Editor Dialog Box.)Forces tables to be used instead of CSS. For compatibility with older browsers. |
| Rendering Sample Size | Enter a value relating to level of output quality of rendered geometry and titles. Or, accept the default level of 2 (highly recommended). For more information, see Rendering and Re-Rendering. |
| Locate vmhtm.js Javascript File | Optional and for users of Web Engine only. Enter the fully
qualified directory path, if different from the default, to the vmmech.js
JavaScript file, which is used to control Dynamic HTML animation. Or,
you may click  to browse for the file. to browse for the file. |
| Locate vmsvg.js Javascript File | Optional and for users of Web Engine only. Enter the fully
qualified directory path, if different from the default, to the vmsvg.js
JavaScript file, which is used to control SVG animation. Or, you may click
 to browse for the file. to browse for the file. |
| H Pos | Not recommended. Click to checkmark to make the horizontal location of all objects on all pages in your project relative to the width of the user’s browser. For more information, see Positioning. |
| H Size | Not recommended. Click to checkmark to apply Horizontal Relative Positioning to all objects on all pages of your project, making their horizontal location relative to the width of the user’s browser. For more information, see Resizing. |
| No CSS | Not recommended. Click to checkmark to remove all positioning coordinates from all objects on all pages in your project. For more information, see Positioning. |
| V Pos | Not recommended. Click to checkmark to apply Vertical Relative Positioning to all objects on all pages of your project, making their vertical location relative to the height of the user’s browser. For more information, see Positioning. |
| V Size | Not recommended. Click to checkmark to set the vertical size of all objects on all pages of your project relative to the height of the user’s browser. For more information, see Resizing. |
| Apply to All Objects | Click to checkmark to accept the current H Pos, H Size, No CSS, V Pos, and V Size settings. Confirm your choice in the message box. |
| OK | Click to accept the current settings and exit the dialog box. |
| Cancel | Click to cancel the operation and close the dialog box. |
| Help | Click to open a context-sensitive help topic. |
You may open a new SiteSpinner™ project using any of the following methods:
Select File>New Project
Click the
New Project button:  in the File bar
in the File bar
Press the CTRL+N keyboard shortcut
A blank page named “index” will open in the Work Window. The project will bear the name “unnamed” in the SiteSpinner™ title bar.
Open an existing SiteSpinner™ project using any of the following methods:
Select File>Open Project
Click the
Open Project button:  in the File bar.
in the File bar.
Press the CTRL+O keyboard shortcut
Select a project from the Recent Project list in the File menu.
The Open Project dialog box will open. Browse for an *.IMS file. Click the Open button, and the index page will open in the Work Window.
In the Open Project dialog box, you can preview the pages of a selected *.IMS file (if the function is supported by your Windows® operating system). With the Enable Preview checkbox selected, click to select an *.IMS file, and then click the forward and backward buttons to view thumbnail images of the project’s pages in the preview window.
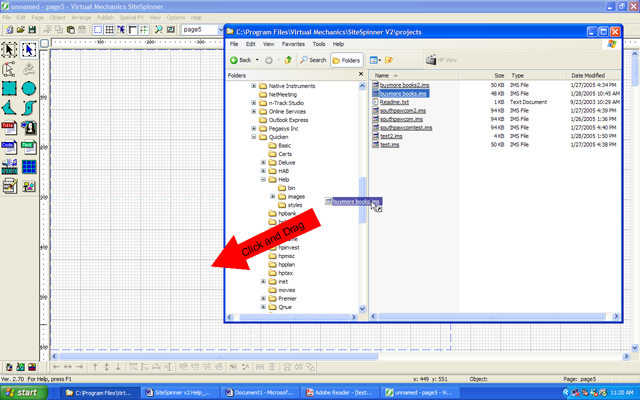
Click and drag a SiteSpinner™ project file from Windows® Explorer® to the Work Window. The project will open in the Work Window.
Double-click a SiteSpinner™ project file in Windows® Explorer®. The project will open in the Work Window.
Right-click a SiteSpinner™ project file in Windows® Explorer®, and then select Open. The project will open in the Work Window.

Click and drag a project file listing in Windows® Explorer to the Work Window. The page of the project will be inserted into the current project.
You may have only one project open at a time per instance of SiteSpinner™. If you attempt to open a new project with another project already open, you will be prompted to save it first. If you wish to have multiple projects open, open additional instances of SiteSpinner™.
You can combine projects by appending one to another. SiteSpinner™ will update all object, component, and page names and references in the appended project to work within the current project without conflict. The system will affix index numbers to any duplicate page names.
The Append File to Current Project dialog box will open.
The appended file will be inserted after the last page of the project currently open in the Work Window.