
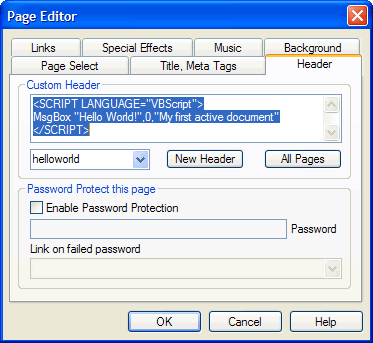
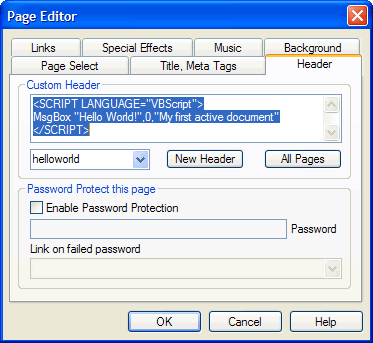
Use the Header Tab on the Page Editor dialog box to insert custom header information, such as CSS or JavaScript.

Add custom header information to your web page using the Header Tab on the Page Editor dialog box.
Controls on the Header Tab of the Page Editor dialog box include the following:
| Field/Control | Description |
| Custom Header | Select a header from the Header Selection dropdown menu, or click the New Header button. Enter script statements, style sheet declarations, or other custom header information to be added to the <HEAD> section of the current page. |
| Header Selection | Displays the header object currently selected for editing or [no custom header] if no header object is selected. Select a different header object from the drop-down menu. |
| New Header | Click to add a new header object to the Header Selection drop-down menu and to select the new header object for editing. |
| You may rename a header object by typing over the displayed name in the Header Selection box. | |
| All Pages | Click to apply the currently selected header object to all pages in the project. |
| Enable Password protection | Click to checkmark to include a JavaScript password in the document header. The user will be prompted to enter the password to view the page. |
| SiteSpinnerís page-level password function is not secure or encrypted. For robust, site-level password protection, contact your web host. | |
| Password | Enter an alphanumeric password that the user must match when the password option is enabled. |
| Link on failed password | Enter the URL of the alternate page to display when the user fails to enter the valid password to view the current page. |
| OK | Click to accept the current settings and exit the dialog box. |
| Cancel | Click to cancel the operation and close the dialog box. |
| Help | Click to open a context-sensitive help topic. |