Why a mobile version of your pages?
Mobiles reformat standard web pages. Opera does the same thing with their Small Screen Rendering (SSR) functionality in their mobile browser, as does the built-in Opera on the Preview tab. The mobile browser looks at the page and if it does not see that the page was created specifically for a mobile device, it reformats the page to fit the screen.
Often, the browsers do a good job, and even if you don't explicitly design for mobiles, you can help them along by keeping your pages simple and clean. Desktop users appreciate pages like this too!
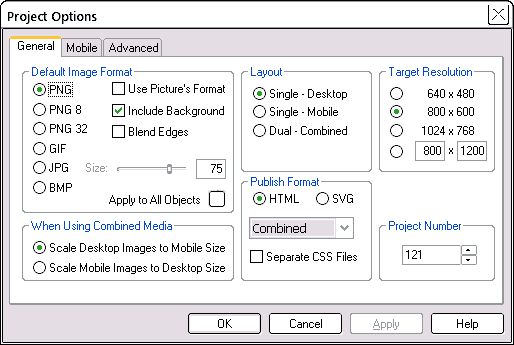
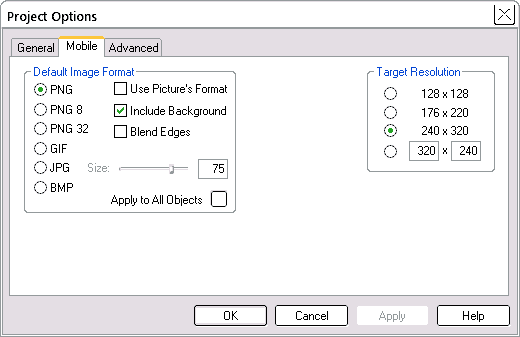
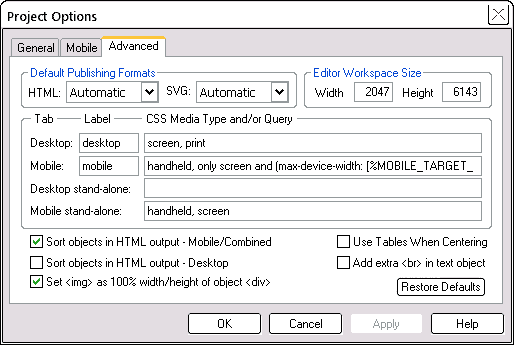
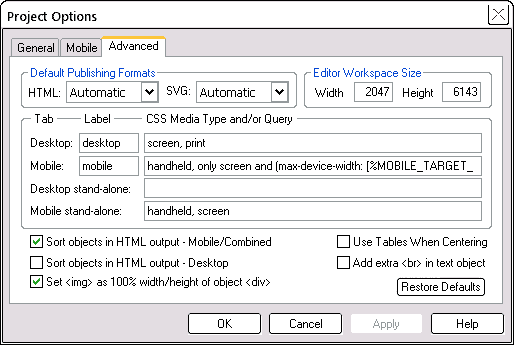
However, the benefit of SiteSpinner Pro is that you can see how your pages will be displayed on a mobile device -- be it a cell phone or PDA -- and then adjust the design for that specific device.
The Apple iPhone tries to display a standard webpage as it would appear on a desktop browser. While this may make it easy for developers who do not want to create custom mobile optimized web pages, these pages can be slow because of graphics, and require that the visitor pan and zoom to find and view content. To get around this, professional sites create pages specifically formatted for the iPhone. A couple of examples are
http://m.cnn.com/ and http://www.cbc.ca/iphone.
However not all mobiles are iPhones, and the pan-and-zooml technique does not work so well on smaller screens -- there is just too much panning and zooming.
Regardless of the mobile used, there are many cases where a mobile version of the page will do a better job of displaying your information. For example, if you are waiting or paying for every byte you download, you may want to see what the latest version of SiteSpinner is but you may not want to see the fancy graphics.