1. Using the Mona Lisa button, add your full-size image to your workpage -- this will form both frames of your animation. Position the image where you want your animation to end -- its final position.
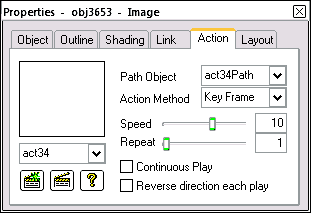
2. With image selected, open the Quick Editor > Action tab.
3. Click the Action button (bottom left) -- the Quick Editor will assign an action. Our screenshot to the right shows "act34", but your number will be different.
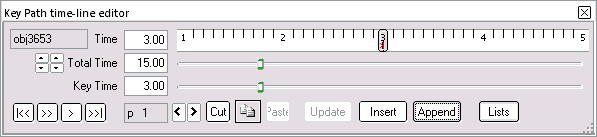
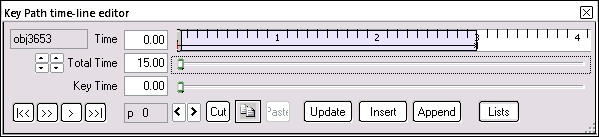
4. Select an Action Method of "Key Frame" from the drop-down list box. The Key Path time-line editor will open. Notice that you now have an associated path showing in the Quick Editor -- this is the path your image will move along. Our example shows Act34Path.
5. Drag the Key Time (Keyframe Editor top slider) to about the 3 second point.
6. Click Append. This will set the start and end points at 3 seconds. They are superimposed.
7. On the Key Time slider, drag one of the points back to the zero position. Note that the active point shows in red; inactive is dark blue or similar. The screenshot below shows the zero point is active. It shows as "p 0", and that you can select either p(oint) 0 or p 1 by clicking the little arrow buttons.