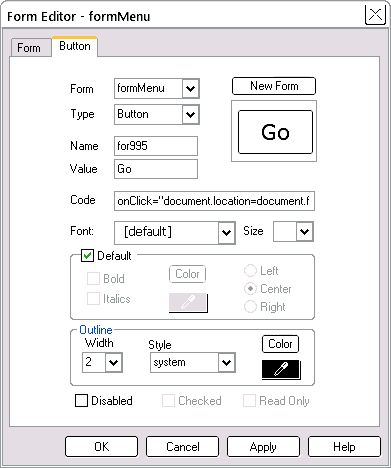
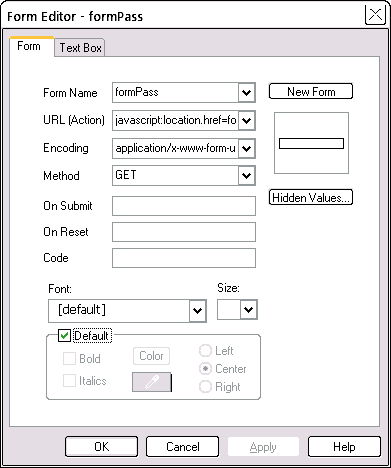
The menu here is in a new form with the Form Name "formMenu".
The Go button is a resized standard button with the "Go" text added to the Value field. It has the Outline Style of "system".
There some extra information in the Code field -- the onClick event handler. This is saying in effect: if the Go button is clicked, go and do "this stuff" with "this stuff" being the full action that is required . Let's look at the full text of the event handler: