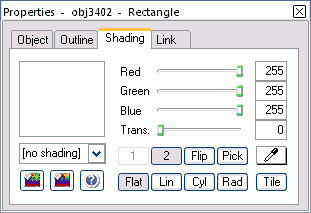
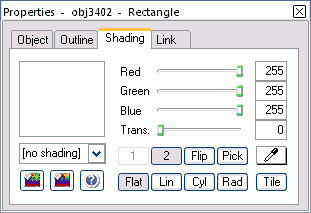
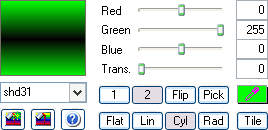
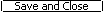
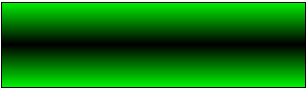
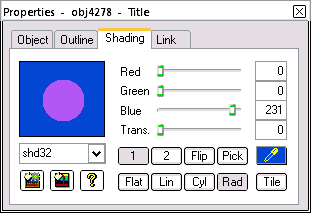
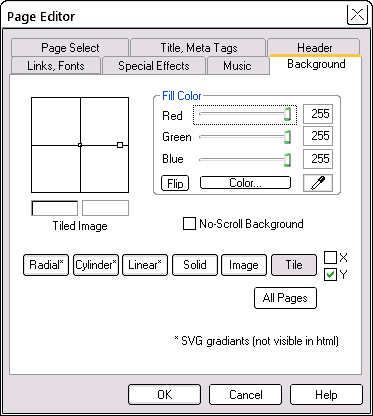
Select Cylinder (Cyl) at the bottom of the Shading dialog and the color 1 button. Adjust the sliders to make black.
Select the color 2 button and adjust the sliders to make green. The rectangle should now look like a green cylinder.
Preview again
Why not? Your page should look something like this one here: