
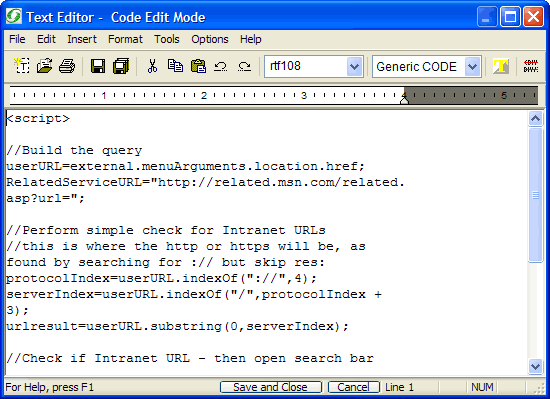
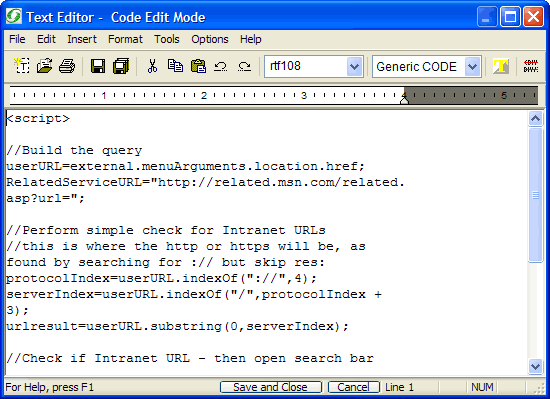
The “Code Editor” is really the Text Editor set in Code Edit Mode.
You can enter code directly in the Code Editor. However, SiteSpinner™ does not perform any error checking on the code. The Code Editor will open any file format at text, but most often you will open text, rich text, or HTML files.)
When you are finished, click the Save and Close button at the bottom of the Text Editor dialog box or press the ALT + Enter keyboard shortcut. You will see the code text inside the code object on the Work Window. This is just a placeholder; the code text won’t be visible on the published page. In the meantime, however, you can open the Preview Window to test the execution of your code.

You can add code objects to the body section of your page using the Text Editor dialog box in Code Edit Mode.
You can open the Text Editor dialog box in Code Edit Mode in any of the following ways:
Select Object>Code from the Work Window menu bar
Click
the Code Text button:  in the Components Bar
in the Components Bar
In the Work Window, double-click a code object
Select a code object with your mouse and then press Enter
With the Text Editor dialog box in Text Edit and Title Edit Mode, select Generic Code from the Format Selection drop-down menu in the toolbar.
The Text Editor in Code Edit Mode features a menu bar and toolbar that offer several tools and editing options – most notably the No CSS Positioning option – although not as many as in Text Edit Mode. For full descriptions of the options available in the menus and the toolbar, see Text Editor Dialog Box (Text Edit Mode).