 in the Components Bar.
You may also double-click a foreign object/media object in the Work
Window or select it and then press Enter to open the Foreign
Object/Media dialog box.
in the Components Bar.
You may also double-click a foreign object/media object in the Work
Window or select it and then press Enter to open the Foreign
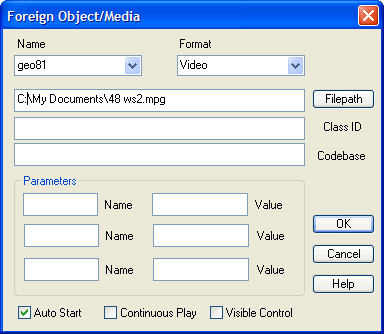
Object/Media dialog box.The Foreign Object/Media dialog box offers an extensive complement of tools for adding media files, plug-ins, scripts, or special code to your web project.
To open the Foreign Object/Media dialog
box, select Object>Import Foreign Object, or click the Import
Foreign Object button:  in the Components Bar.
You may also double-click a foreign object/media object in the Work
Window or select it and then press Enter to open the Foreign
Object/Media dialog box.
in the Components Bar.
You may also double-click a foreign object/media object in the Work
Window or select it and then press Enter to open the Foreign
Object/Media dialog box.

Add multimedia, plugins, scripts, or other external files using the Foreign Object/Media dialog box.
Options on the Foreign Object/Media dialog box include the following:
| Field/Control | Description |
| Name | Displays the name of the foreign/media object currently selected for editing. You may select any foreign/media object from the drop-down menu to edit. This name is a geometry name and can also be seen in the Geometry Editor dialog box. |
| You may rename an object by typing over the displayed name in the Name box. | |
| Format | Select from the drop-down menu the type of foreign/media object you want to embed on the page. Select from Publish File, General Plug-In, HTML (IFrame), SVG, Java Applet, Shockwave, Flash, QuickTime, RealAudio, Video, Sound/Music, or Other File Type. For more information, see Foreign Objects. |
| Filepath | Click to display the Open dialog box, allowing you to browse for the file you want to insert. Or, you may enter the path and file name in the field (not recommended). |
| Page List | Click to enable a drop-down menu, allowing you to select a page in the current project to insert in the object. Available only with HTML (IFrame) or SVG format. |
| Class ID | Optional. Enter the reference name of the control that the userís browser can automatically download if it is not already installed. The browser will need this information in order to run the application. The Codebase and Classid parameters work together and are application-specific. If you are unsure what to enter, consult the applicationís help documentation. |
| Codebase | Optional. Enter the location of the control that the userís browser can automatically download if it is not already installed. The browser will need this information in order to run the application. The Codebase and Classid parameters work together and are application-specific. If you are unsure what to enter, consult the applicationís help documentation. |
| Parameters | Enter Name and Value parameters for the embedded object. |
| Auto Start | Click to checkmark to set the embedded media object to execute without user intervention. Available only with General Plug-In, Java Applet, Shockwave, Flash, QuickTime, RealAudio, Video, Sound/Music, or Other File Type format. |
| Continuous Play | Click to checkmark to set the embedded media object to play in the userís browser without stopping unless stopped by the user. Available only with General Plug-In, Java Applet, Shockwave, Flash, QuickTime, RealAudio, Video, Sound/Music, or Other File Type format. |
| Use Scroll Bar | Click to checkmark to enable scrolling in the HTML IFrame. Available only with HTML (IFrame) format. |
| Visible Control | Click to checkmark to make frame borders visible where the object is embedded in the browser. This varies based on format. For IFrames is shows the border, for sound it shows the control (play, pause, etc. buttons) or makes it invisible. For video it shows or hides the buttons (the video image is always visible). For flash it shows the full (right-click) menu vs. the short menu. Click to un-checkmark to hide frame borders. Available only with General Plug-In, HTML (IFrame), Java Applet, Shockwave, Flash, QuickTime, RealAudio, Video, Sound/Music, or Other File Type format. |
| OK | Click to accept the current settings and exit the dialog box. |
| Cancel | Click to cancel the operation and close the dialog box. |
| Help | Click to open a context-sensitive help topic. |