
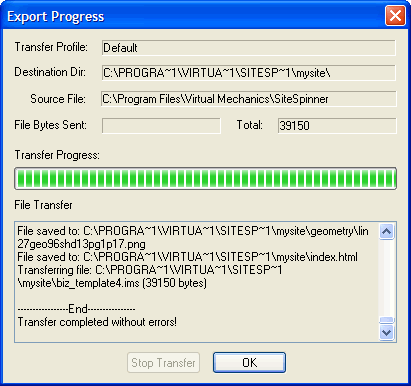
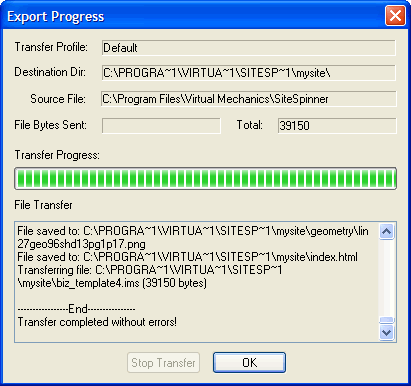
The Export Progress dialog box appears when you click the Publish button on the Publisher dialog box. It displays the publishing target information that you set in the Publisher dialog box, and reports file transfer data.
You can use the Export Progress dialog box to accomplish the following:
Confirm publishing profile information, particularly the Destination Directory to which all published files are being transferred.
View publishing progress using the Transfer Progress bar.
Diagnose errors in the publishing process using the File Transfer box.
Interrupt the publishing process using the Stop Transfer button.

Track the progress of and diagnose errors in the publishing process using the Export Progress dialog box.
The Export Progress dialog box includes the following controls and fields:
| Control/Field | Description |
| Transfer Profile | Displays the publishing profile name under which the project is being publishing. For more information, see Publishing Profiles. |
| Destination Dir. | Displays the path to the Local Publish Directory that you specified on the Pages Tab of the Publisher dialog box. For more information, see Publisher Dialog Box. |
| Source File | Displays the path of the file being published. For more information, see IMS Project File. |
| File Bytes Sent | Displays the total size of the current file and the transferred amount. For example, a 2555 byte file will display 0 of 2555, then, perhaps, 1600 of 2555, and then finally 2555 of 2555. |
| Total | Displays a summary of data bytes processed as a result of the publishing operation. |
| Transfer Progress | Displays the total amount to be transferred for the publishing session and the number of bytes currently transferred (e.g., 12345 of 345444). |
| File Transfer | Displays a running list of file transfer operations that SiteSpinner™ performs during the publishing process. When the file transfer is complete, a result statement will appear at the end of the list. You may use the vertical scrollbar to review file transfer operations to locate any transfer errors. |
| Stop Transfer | Click to cancel publishing operations. |
| OK | Click to close the dialog box. |
The Publisher dialog box will open.
OR
On the Profile Tab, click the Files on Disk radio button in the Export Destination section.
The default Publish Format selection is HTML, but SVG will appear selected if you have chosen the SVG format in either the Project Target Options dialog box or the Coding Language Selection drop-down menu in the Preview Bar.
Project page names as displayed in the Page Names and Extensions combo box will become the names of the associated web pages after publishing. The first page of your web site should be called “default.html” or “index.html.”
You may not change page file extensions if you have chosen the SVG publish format.
If you intend later to move or export the published files, it is recommended that you publish to an empty directory. This is to avoid mixing your published files with any files that may already exist in that directory.
You must have an active Internet connection in order to publish to the Internet.
The Publisher dialog box will open.
OR
On the Profile Tab, click the My Web Host (FTP) radio button in the Export Destination section.
The default Publish Format selection is HTML, but SVG will appear selected if you have chosen the SVG format in either the Project Target Options dialog box or the Coding Language Selection drop-down menu in the Preview Bar.
Project page names as displayed in the Page Names and Extensions combo box will become the names of the associated web pages after publishing. The first page of your web site should be called “default.html” or “index.html.”
You may not change page file extensions if you have chosen the SVG publish format.
 to display
the Open dialog box, allowing you to map a different path.
to display
the Open dialog box, allowing you to map a different path.SiteSpinner™ always publishes the files to the target directory specified in the Local Publish Directory field. Then if you are publishing to the Internet, SiteSpinner™ connects via FTP to your web host and transfers the web files from the local directory to the target directories on the remote web server. Thus, if you are publishing using the Relative Link to Files path option, you must make sure that the path relationship in the local directory between the page files and the resource files match the same relative paths on the remote server. For more information, see Relative Paths to Resources.
If you are logging on to the web server using an anonymous login, click to checkmark the Anonymous Login option box. Do not enter information in the User Name field. Anonymous Logins usually require that you enter your e-mail address in the Password field.
If your FTP login data is correct, you will be connected to your remote web server and an FTP dialog box will open displaying your remote publish directory and any files currently in it.
On some hosts the directory that you initially connect to may not be the correct directory you need to publish your web site to. You can explore the remote host by selecting folders or by clicking the red Up arrow in the FTP dialog box.
If the dialog box does not display any of the directory information provided to you by your web host, your connection probably failed. Check your settings and try again. If repeated attempts fail, contact your web host‘s technical support.
The valid directory path will automatically be transferred to the Remote Publish Directory field at the top of the FTP Tab.
If you know the path to the remote publish directory, you can enter it directly into the Remote Publish Directory field before connecting. Remember, however, that on some hosts this information is case- sensitive.
The Export Progress dialog box will open, and SiteSpinner™ will publish your project first to the local directory specified in the Local Publish Directory field on the Pages Tab. Then it will begin exporting the published web site via FTP to your web host’s web server. The name of each file that is being FTP’d will be displayed in a transfer message box.
A putfile error message indicates that the file was not transferred, usually because of a lost connection, a read-protected file, or a write-protected remote directory. Check your connection, FTP settings, and permissions on the remote server.
You can send a web page you have created in SiteSpinner™ in the body of an email. This is a great way to draw traffic to your web site or to send a colorful brochure to friends and business associates.
Keep in mind that the recipients of your email must be able to read HTML in their email client programs. If they cannot (or have disabled HTML decoding), your email will not appear or function in the way you designed it to.