
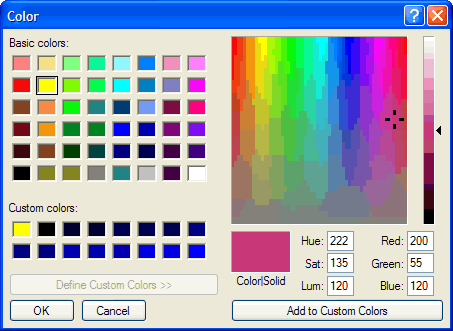
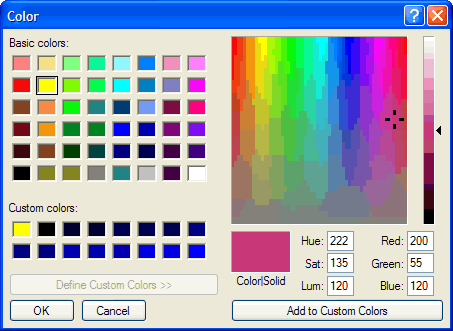
The Color dialog box is a standard Microsoft® Windows® interface, but it is available in so many places in SiteSpinner™ that it we are compelled to discuss it in this help guide. Use it to set red, green, and blue values for various objects and components.

Ubiquitous and useful, the Color dialog box allows you to select system or custom colors to apply to many different objects and components in SiteSpinner™.
You may open the Color dialog box any time you have the option of setting system or custom colors for an object, component, or text.
Controls on the Color dialog box include the following:
| Field/Control | Description |
| Basic colors | Click to select one of the 48 basic (or system) colors to apply to a selected object, component, or text. |
| Custom colors | Click to select one of the 16 custom colors to apply to a selected object, component, or text. |
| Define Custom Colors | Click to expand the Color dialog box to allow you to choose and set a custom color. |
| Color Matrix | Click anywhere to define a color. The selected color will appear in the Color/Solid preview window, and its Red, Green, and Blue and Hue, Saturation, and Luminance values will appear in the fields below the Color Matrix. |
| HSV slider | Click and drag up or down to change the Hue, Saturation, and Luminance values of the selected color from the Color Matrix. The new values will appear in the Hue, Sat, and Lum boxes. |
| Color/Solid | Displays a preview of a custom color. |
| Hue | Displays the hue value of a color. If you change the hue, the values for red, green, and blue will be changed to match. Values range from 0 to 239. You may enter a value. |
| Sat | Displays the saturation value of a color. Saturation is the strength or purity of color in a specified hue, up to a maximum of 240. The higher the saturation, the purer the color. You may enter a value. |
| Lum | Displays the saturation value of a color. Saturation is the strength or purity of color in a specified hue, up to a maximum of 240. The higher the saturation, the purer the color. You may enter a value. |
| Red | Displays the value of the red channel in a color. You may enter a value. |
| Green | Displays the value of the green channel in a color. You may enter a value. |
| Blue | Displays the value of the blue channel in a color. You may enter a value. |
| Add to Custom Colors | Click to add the custom color you have defined to custom colors where you may click to apply it to the selected object, component, or text. |
| OK | Click to accept the current settings and exit the dialog box. |
| Cancel | Click to cancel the operation and close the dialog box. |
Use the following procedure to create a flat fill color you can add to a rectangle, ellipse, polygon, curve, table or text object:
 on the Object
Bar
on the Object
Bar
OR
Select Object>Shading Editor
OR
Press the ALT+S keyboard shortcut
The Shading Editor dialog box will open.
OR
Click and drag the Color Dropper button:  anywhere on your computer screen to pick up a color
anywhere on your computer screen to pick up a color
OR
Click the Color button to open the Color dialog box to select a system or custom color.
New shading components bearing the same attributes of the newly created shading component will be created automatically and applied to new rectangle and ellipse objects that you add.
Use the following procedure to create a gradient fill color you can add to a rectangle, ellipse, polygon, or curve object:
 on the Object
Bar
on the Object
Bar
OR
Select Object>Shading Editor
OR
Press the ALT+S keyboard shortcut
The Shading Editor dialog box will open.
OR
Click and drag the Color Dropper button:  anywhere on your computer screen to pick up a color
anywhere on your computer screen to pick up a color
OR
Click the Color button to open the Color dialog box to select a system or custom color.
OR
To apply a cylindrical gradient, click the Cylinder button
OR
To apply a radial gradient, click the Radial button.
OR
Click and drag the Color Dropper button:  anywhere on your computer screen to pick up a color
anywhere on your computer screen to pick up a color
OR
Click the Color button to open the Color dialog box to select a system or custom color.
Use the following procedure to create an image fill (texture map) you can add to a rectangle, ellipse, polygon, curve, or text object:
 on the Object
Bar
on the Object
Bar
OR
Select Object>Shading Editor
OR
Press the ALT+S keyboard shortcut
The Shading Editor dialog box will open.
OR
To stretch the image to fill the entire object, click the Stretch button
OR
To repeat the image without scaling until the entire object is filled, click the Tile button.
The Open dialog box will open.
The Open dialog box will close, and the selected image will appear in the Preview Window of the Shading Editor dialog box.
If you are creating an image fill shading component to apply to a polygon where the lines of the shape cross each other to form closed sections (e.g., a pentastar), you can use the Fill Method option on the Selection Tab to select either Alternate or Winding fill methods. Alternate will leave the middle part of the object empty, while Winding will fill all parts of the object.
OR
Click the Quick Properties Editor button:  in the Components Bar
in the Components Bar
OR
Select Object>Quick Properties Editor.
The Quick Properties Editor dialog box will open.
Not all types of shading components can be applied to all objects. Check the preview of the object itself in the Work Window to see if it will accept the desired shading component.
 on the Object
Bar
on the Object
Bar
OR
Select Object>Shading Editor
OR
Press the ALT+S keyboard shortcut
The Shading Editor dialog box will open.
The Red, Green, and Blue sliders will now controlled together.
OR
To adjust the image’s contrast, click the Contrast button.
The image will display the effects of the settings in the Thumbnail View.
 on the Object
Bar
on the Object
Bar
OR
Select Object>Shading Editor
OR
Press the ALT+S keyboard shortcut
The Shading Editor dialog box will open.
The image will display the effects of the settings in the Thumbnail View.