
Use the Background Tab on the Page Editor dialog box to set a color and/or a background image for the current page.

Use the Background Tab on the Page Editor dialog box to apply a color or background image to the page.
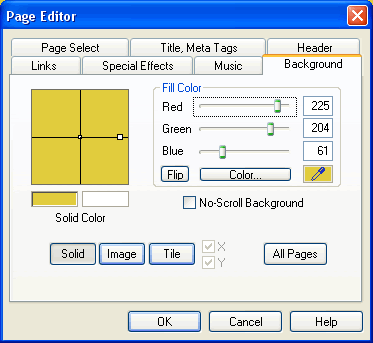
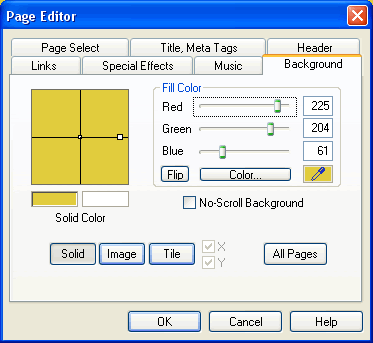
Controls on the Background Tab of the Page Editor dialog box include the following:
| Field/Control | Description |
| Thumbnail View | Displays a preview of editing operations. With gradient effects selected (i.e., Linear, Cylinder, or Radial), allows you to modify shading direction and rate of change. |
| Red | Click and drag the slider left or right to adjust the red channel of the base background color. Or, you may enter a decimal value in the field. If you are creating a gradient fill background, with the complementary color activated (by clicking the color preview buttons below the Thumbnail View), you may set the value of the Red channel of the complementary color. |
| Green | Click and drag the slider left or right to adjust the red channel of the base background color. Or, you may enter a decimal value in the field. If you are creating a gradient fill background, with the complementary color activated (by clicking the color preview buttons below the Thumbnail View), you may set the value of the Green channel of the complementary color. |
| Blue | Click and drag the slider left or right to adjust the red channel of the base background color. Or, you may enter a decimal value in the field. If you are creating a gradient fill background, with the complementary color activated (by clicking the color preview buttons below the Thumbnail View), you may set the value of the Blue channel of the complementary color. |
| Flip | When creating gradient effects to a background color, click to switch the settings of the base and complementary colors. |
| Gradient color backgrounds will only be visible when viewed as SVG pages. For more information, see Background. | |
| Color | Click to open the Color dialog box and select a system or custom color. When you are finished, the values of the selected color will appear in the Red, Green, and Blue fields. You may use this function to pick colors for the base background color, if you are creating a flat-colored background, or for both the base and complementary colors, if you are creating a gradient background. |
 |
Click and drag to use the color dropper tool to pick up a color anywhere on your computer screen. Release the mouse button to set the decimal values of the selected color in the Red, Green, and Blue fields. You may use this tool to pick colors for the base background color, if you are creating a flat-colored background, or for both the base and complementary colors, if you are creating a gradient background. |
| No-Scroll Background | Click to checkmark to freeze the background, so that it will not scroll when the foreground content is scrolled. This is a good setting to use with watermark image settings in the page background properties. For more information, see Background. |
| Radial | Click to apply a radial shading pattern between the base and complementary colors. Radial shading appears as one color blending radially from the center into the other color. You can change the radius of the shading using the controls in the Thumbnail View. |
| Cylinder | Click to apply a cylindrical shading pattern between the base and complementary colors. Cylindrical shading appears as one color blending horizontally into the other color at both the top and bottom. You can change the position or direction of the shading using the controls in the Thumbnail View. |
| Linear | Click to apply a linear shading pattern between the base and complementary colors. Linear shading appears as one color blending vertically into the other color from left to right. You can change the position or direction of the shading using the controls in the Thumbnail View. |
| Solid | Click to set the background properties to a solid-color fill. This will cancel either the gradient-fill or image-fill background settings. |
| Image | Displays the Open dialog box to browse for an image file to insert as a background property onto the current page. The image will be placed at the top left of the browser window, and the unfilled portion of the background will be filled with the selected background color. For more information, see Background. |
| To delete an image from the background, click the Solid button. | |
| Tile | Click to display the Open dialog box to browse for an image file to apply in a tiled (repeated) pattern to background. |
| X | With a tiled background selected, click to checkmark to apply tiling to the page background along the horizontal axis. Checkmarking only the X axis and leaving the Y axis un-checkmarked will apply one column of tiled images along one row of tiled images along the top of the page background. |
| Y | With a tiled background selected, click to checkmark to apply tiling to the page background along the vertical axis. Checkmarking only the Y axis and leaving the X axis un-checkmarked will apply the far left side of the page background. |
| All Pages | Click to apply the current background settings to all pages in the project. |
| OK | Click to accept the current settings and exit the dialog box. |
| Cancel | Click to cancel the operation and close the dialog box. |
| Help | Click to open a context-sensitive help topic. |